Si vous cherchez à améliorer le design de votre site WordPress, hormis un logo unique, la typographie est un excellent moyen de parvenir à vos fins. Une police adaptée peut rendre votre contenu plus attrayant visuellement, et peut également aider à transmettre votre message d’une manière plus percutante. Dans cet article, nous allons voir comment ajouter une police wordpress, que ce soit de façon manuelle ou avec un plugin WordPress d’importation de typographie. C’est parti !
Dans cet article, on parle de :
Où trouver une police WordPress?
Les sites pour télécharger des polices gratuites
Il existe une variété de sites Web où vous pouvez trouver des polices gratuites pour votre site WordPress. Parmi les options populaires, citons :
Gardez à l’esprit que toutes les polices ne sont pas compatibles avec WordPress, alors assurez-vous de faire vos recherches avant de choisir une police. Veillez également à respecter les conditions de licence pour toutes les polices que vous choisirez d’utiliser.
Avec ou sans Sérif ?
Les polices de caractères peuvent être divisées en deux catégories : celles avec empattements (Sérif) et celles sans empattements (sans Sérif). Les polices avec empattement sont des polices qui comportent des petites lignes ou des traits à la fin de chaque lettre, tandis que les polices sans empattement ne comportent pas ces lignes.
Les polices avec empattement sont généralement considérées comme plus traditionnelles et formelles, tandis que les polices sans empattement sont considérées comme plus modernes et informelles. Cependant, ce n’est pas toujours le cas, et il existe de nombreuses polices de caractères qui défient ces généralisations. Certaines personnes préfèrent les polices avec empattement pour le corps du texte parce qu’elles les trouvent plus faciles à lire, tandis que d’autres préfèrent les polices sans empattement parce qu’elles leur semblent plus propres et plus modernes. En définitive, c’est à chacun de décider quel type de police lui convient le mieux.
Comment importer une police dans WordPress ?
WordPress vous permet de télécharger des polices sur votre site de deux manières : avec une CSS ou avec une extension.
Pour ajouter une police avec CSS, vous devrez ajouter du code à la feuille de style de votre site. Cette méthode, un peu plus technique, permet de stocker les éléments sur le serveur et évite l’ajout d’une extension.
Pour ajouter une police avec une extension, vous devrez ajouter une extension dédiée et suivre une procédure simple pour importer votre police.
Nous allons maintenant voir des deux méthodes en détail et vous ferez votre choix.
Première option : via le CSS
Téléchargez les fichiers de votre nouvelle police
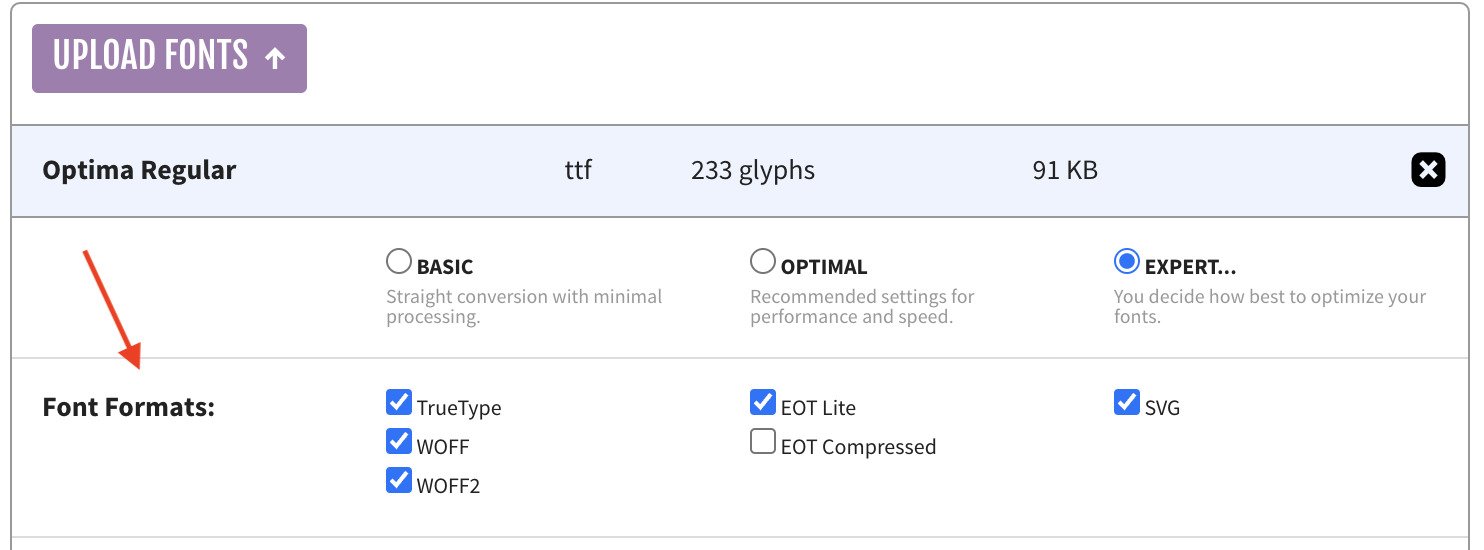
Vous aurez besoin des fichiers suivants :
Un fichier Embedded OpenType Font (.eot)
Un fichier Scalable Vector Graphic (.svg)
Un fichier Police TrueType (.ttf)
Un fichier Web Open Font Format (.woff)
Un fichier Web Open Font Format 2.0 (.woff2)
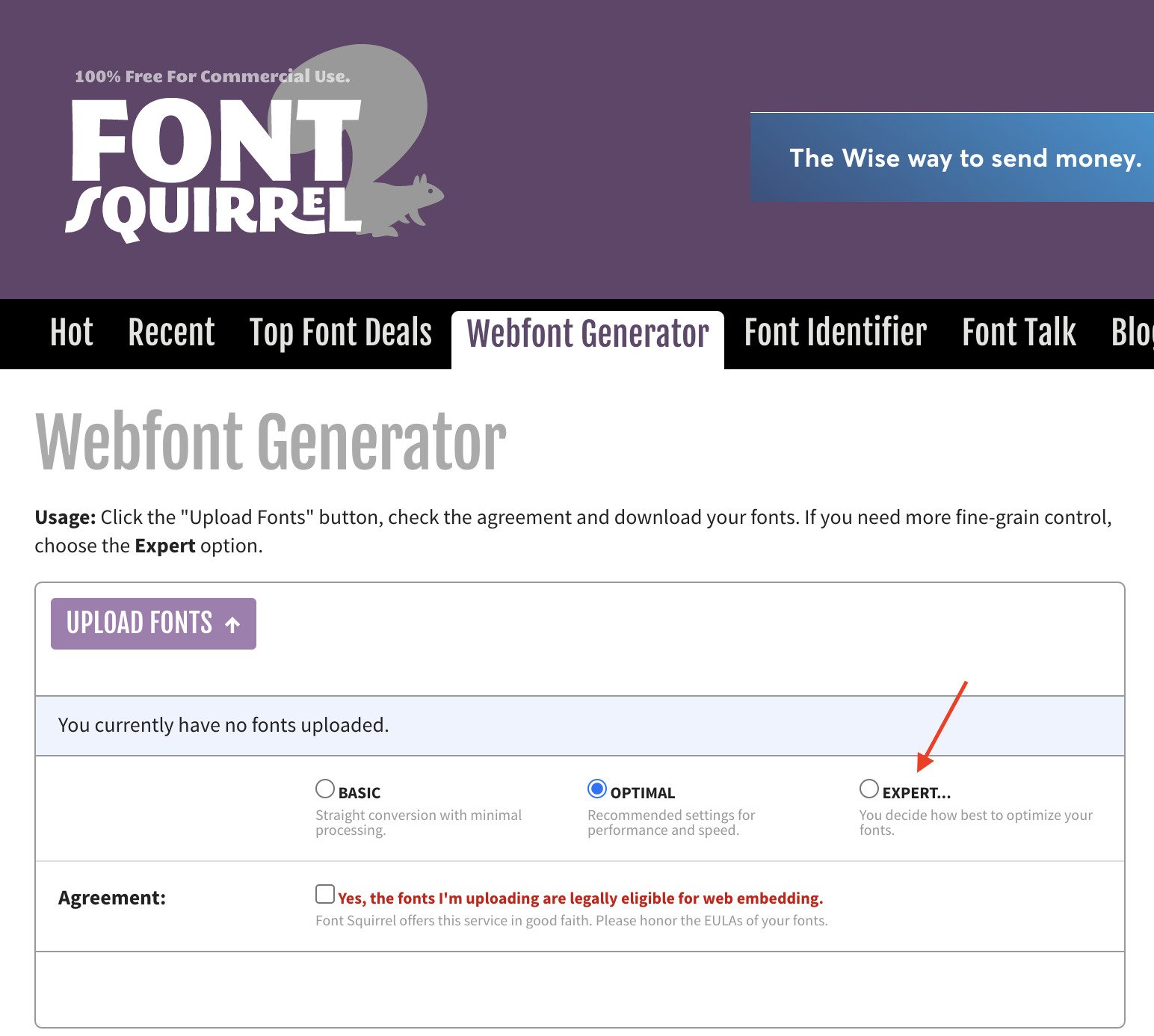
Si vous n’avez qu’un fichier sur les 5 nécessaires, vous pouvez les obtenir ici.
Voici comment vous y prendre concrètement :
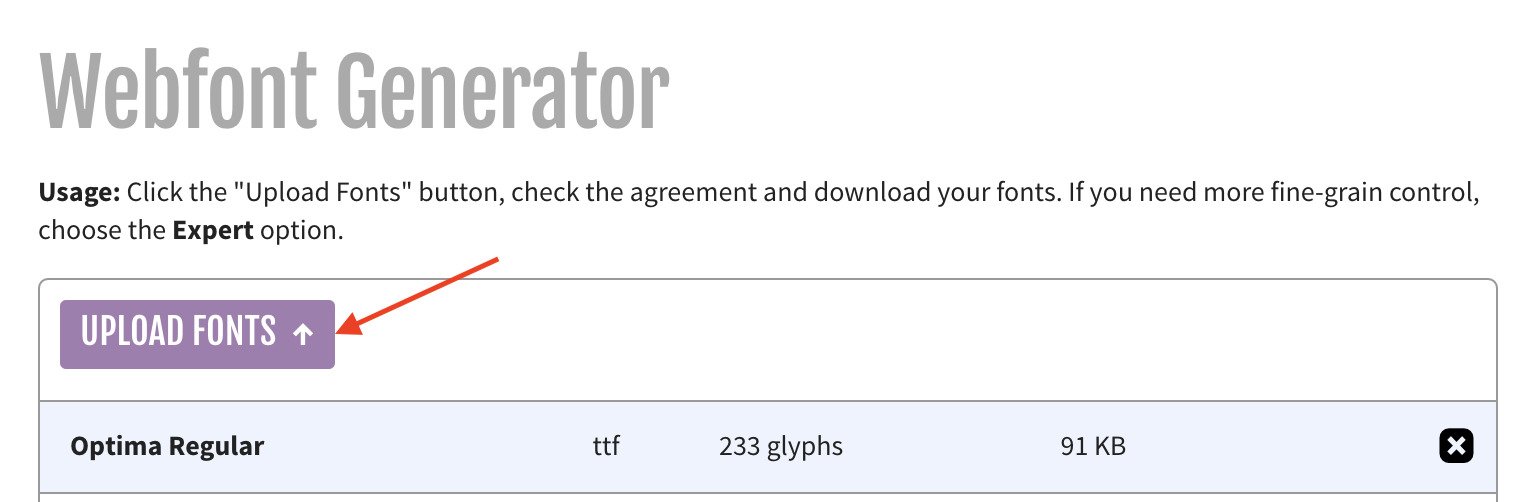
Uploadez votre font :



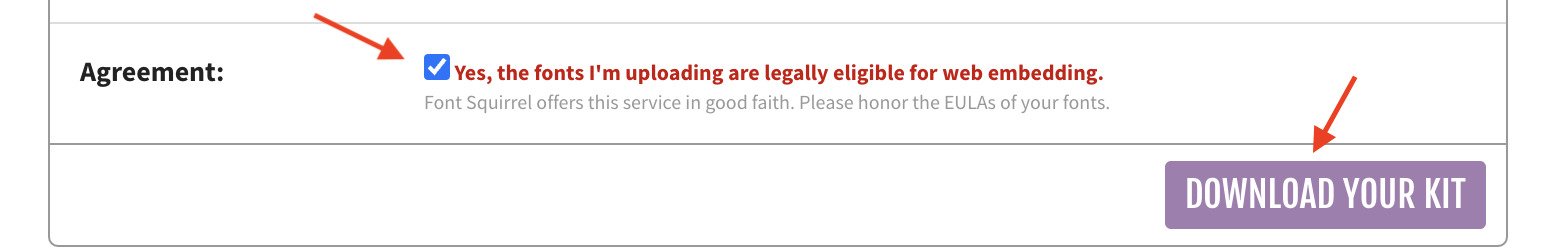
Validez et downloadez :

Téléchargez les fichiers dans le dossier «fonts» de votre thème
Pour cela, vous avez deux solutions :
Via FTP
Il vous faut pour ce faire vous connecter via FTP (par exemple avec Filezilla téléchargeable pour PC et Mac). Si vous ne savez pas utiliser Filezilla, faites une recherche Google ou bien indiquez le dans les commentaires, je l’ajouterai au tutoriel 🙂
Vous irez déposer vos fichiers dans le dossier Fonts situé en général dans les dossiers du thème.
Via HPanel
si vous êtes comme moi hébergé chez Hostinger, vous aurez accès à tous vos fichiers via un Hpanel. Cela évite de télécharger un logiciel FTP, un outil de moins ouf !
Via le Hpanel de Hostinger, on trouve tous les fichiers du site via un de ces deux encarts :

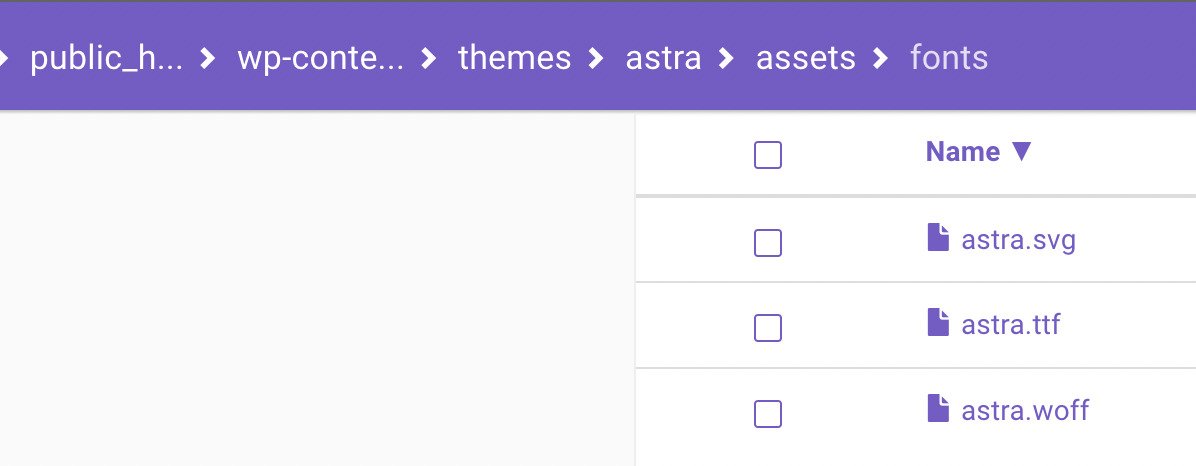
Puis dans le dossier « public_html », le sous-dossier « wp-content », puis « thèmes », puis le dossier du thème activé sur votre site et enfin dans le dossier « fonts ».
Note : dans les deux cas, si vous ne voyez pas de fichier fonts, il faudra le créer. Par exemple, pour moi qui utilise ici le thème Astra, le fichiers fonts se trouve en suivant ce chemin exactement sauf qu’il y a un dossier intermédiaire nommé « assets » au sein du dossier Astra :

Connectez la nouvelle police à votre thème
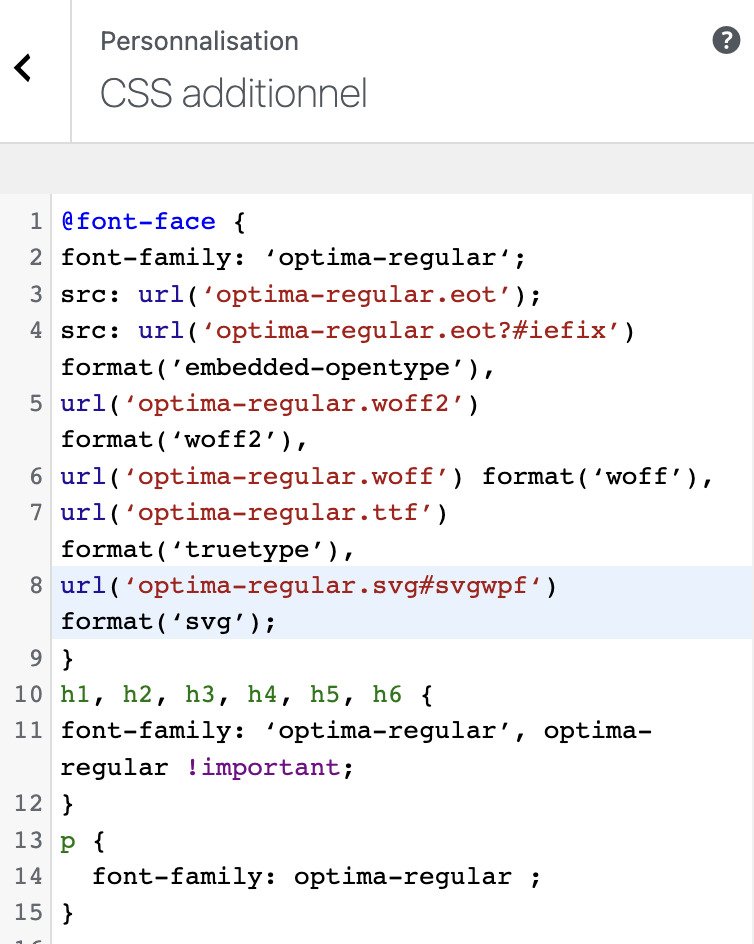
Pour cela, il suffit d’entrer le code suivant dans le fichier css de votre site (pour l’exercice, j’ai entré la police « Optima regular », il vous suffit de remplacer son nom par le nom de votre police) :
@font-face {
font-family: ‘optima-regular‘;
src: url(‘optima-regular.eot’);
src: url(‘optima-regular.eot?#iefix’) format(’embedded-opentype’),
url(‘optima-regular.woff2′) format(‘woff2’),
url(‘optima-regular.woff’) format(‘woff’),
url(‘optima-regular.ttf’) format(‘truetype’),
url(‘optima-regular.svg#svgwpf‘) format(‘svg’);
}
Pour accéder au fichier css de votre site, encore deux chemins possibles :
- soit via les fichiers du site en suivant ce chemin : wp-content/themes/MonTheme/style.css (vous prendrez soin de faire une copie du fichier avant de le modifier. Par ailleurs, cette solution suppose de travailler avec un thème enfant, au risque sinon de voir ce bout de code supprimé lors de la mise à jour du thème)
- soit via la personnalisation du thème à partir du tableau de bord de votre site WordPress (cette seconde option évite d’entrer dans le fichier css et que le code ajouté soit supprimé lors de la mise à jour du thème – on n’a donc pas besoin de thème enfant avec cette option) :

Choisissez la destination de la police
Maintenant que tout est en place, il suffit de choisir où vous souhaitez voir apparaître votre nouvelle police. Dans notre exemple, nous l’avons placée dans les Hn et dans les paragraphes :

Seconde option : via une extension
Plusieurs extensions existent pour télécharger directement une nouvelle police dans son site WordPress. Cela prend moins de temps, cependant, cela ajoute une extension à votre site, donc potentiellement cela peut ralentir le site ou créer un conflit avec une autre extension.
A vous de choisir entre la méthode un peu technique et la méthode express !
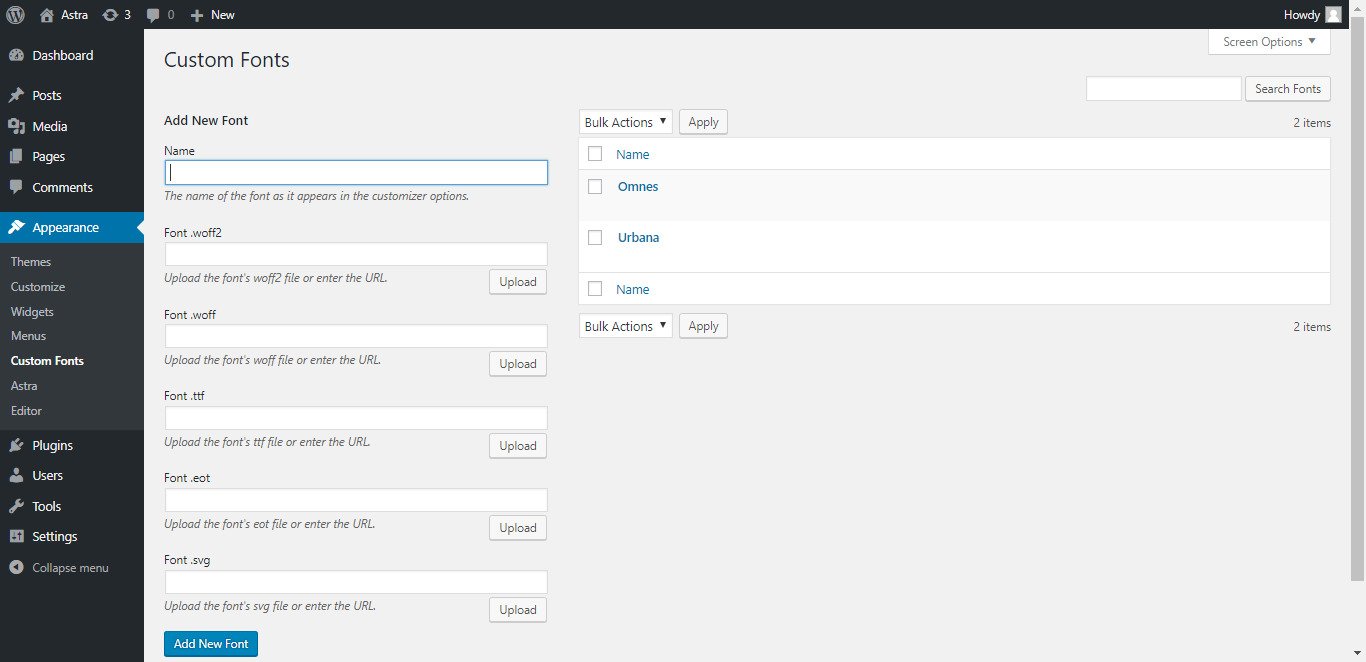
Je vous recommande Custom Fonts, extension gratuite, qui fonctionne particulièrement bien avec le thème Astra (que je recommande chaudement), avec Elementor et aussi Beaver Builder.
Concrètement, vous n’aurez qu’une seule étape à franchir : entrer votre police dans l’extension et vous la retrouverez ensuite dans la liste des typographies disponibles :

Troisième option : avec Elementor Pro
Elementor, dans sa version pro, vous permet effectivement d’entrer une nouvelle police sans ajouter d’extension dédiée à cela.
Il suffit de vous rendre dans l’onglet « polices personnalisées » et de télécharger votre fichier.
Conclusion
La typographie peut être un outil puissant pour rendre votre site WordPress plus attrayant visuellement et vous aider à vous démarquer de la concurrence. Nous vous avons montré comment trouver des polices, ajouter une police dans WordPress, et les utiliser dans vos articles et vos pages. Pour vraiment profiter de la typographie sur votre site WordPress, nous vous suggérons d’utiliser un thème qui a des contrôles de police intégrés, comme Astra. Avec Astra, vous pouvez facilement changer la police de tous les textes de votre site en quelques clics. Découvrez la puissance de la typographie dès aujourd’hui !